こんにちは(こんばんは)♪けんです!
本日もお問い合わせいただきありがとうございます(*^▽^*)
Webビジネス初心者さんや、ママさんから最近、たくさんのお問い合わせをいただくようになりました♪
もし、あなたがコメント欄しか用意していないようであれば「お問い合わせフォーム」は作った方がいいですよ!
あなたの記事を見て何かを購入しようと思うこともあります。
そんな時に紹介してくれるあなたに聞きたいのにコメント欄しかなかったら聞くに聞けません。
不親切に思われて読者離れや他の方から商品を購入されてしまうケースもあります!
なので、誰もが導入している問い合わせフォームをご紹介したいと思います♪
それが、【Contact Form 7】です!
導入も設置も簡単なので、忘れずに設置しましょうね(*´▽`*)
ではさっそくいってみましょう♪
Contact Form 7の導入から設定まで図解入りで解説
やり方は超簡単です!
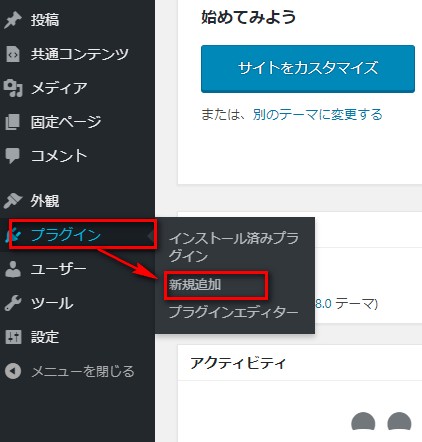
まずは、ワードプレスの左側にある「プラグイン」⇒「新規追加」をクリックしましょう。

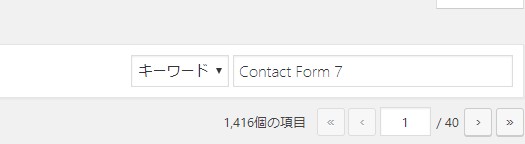
次に右上にあるキーワードで【Contact Form 7】を入力します。
自動的に該当のプラグインがいくつか表示されます。


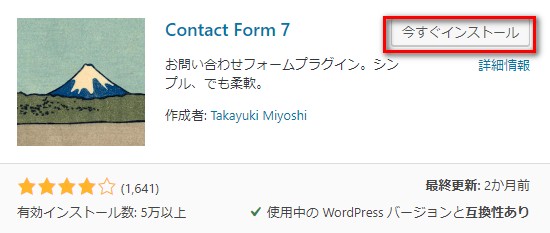
該当のプラグインを探して「インストール」⇒「有効化」の順にクリックしましょう。
恐らくプラグインのページに自動的に移るかと思います。
以上で導入は完了です♪
コンタクトフォームの設置方法について

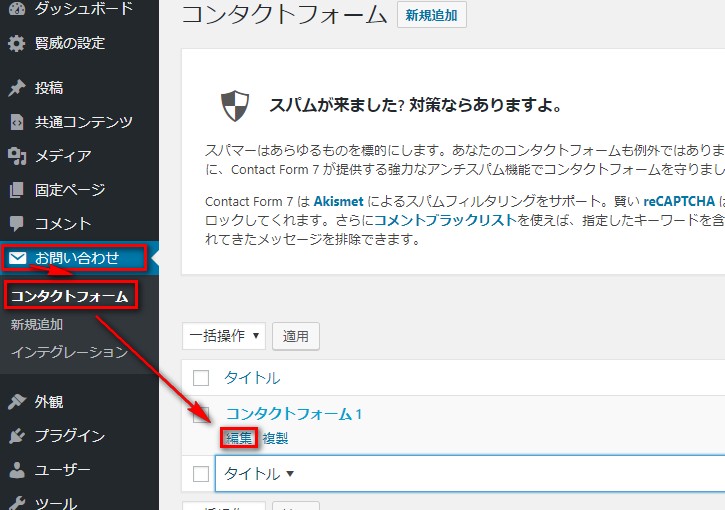
ワードプレスの左下にある「お問い合わせ」をクリックします。
中にコンタクトフォームがあるので選択するとサンプルで一つ作成されているので、「編集」をクリックします。

開いたら、「コンタクトフォーム1」という名称を一応「お問い合わせ」にでも変えておきましょう。
「お名前」と記入があるかと思いますが、正直名前を書きたい人は稀なので「お名前またはイニシャル(必須)」に変えましょう。

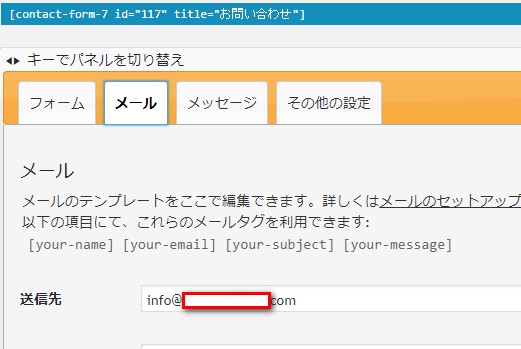
「フォーム」の入力が終わりましたら、「メール」を開いていただき、送信先のメールアドレスを入力しましょう。
※これはあなたが受け取る際のメールアドレスになります。
※これについては、独自ドメインのメアドがいいので作成方法はのちほど解説します。
他はそのままでとりあえずは問題ないので、右にある「保存」をクリックします。
「保存」するとショートコードの内容が変わるため、それをコピーしてとりあえずはメモ帳にでも貼っておきましょう。
次に、固定ページにて「新規追加」を選択します。
そこに先ほどのショートコードを貼り付けて「公開」すれば、問い合わせの作成は完了です。カスタマイズは後でも出来るのでまずは、作成しすぐ公開しましょう。
以上で最低限の設定は完了です♪
おつかれさまです(*^▽^*)
Contact Form 7の導入から設定まで図解入りで解説のまとめ
今回は【Contact Form 7】の導入から設定までを解説してきました。
あなたのブログのテーマによってカスタマイズする内容も変わるかと思いますが、やり方は至ってシンプルなのでまたの機会にお話させていただきたいと思います。
まずは、何よりも設置が大事です!
あれこれ悩み設置が遅れる事ほどもったいないことはありません(´;ω;`)
今は何も考えずに公開しておきましょうね♪
すべてのプラグインのインストールが終わったらテンプレートを変えてみましょう!
こちらを参考に進めてみてくださいね♪
ワードプレスのテーマは無料か有料どちらを選ぶべき?私は賢威一択です!
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^