こんにちは(こんばんは)♪けんです!
WordPressの動作が最近重く感じることがないですか?
実は画像が原因なんです!WordPressは画像をアップロードすると、色々なサイズの画像が自動生成されるので不要な画像が容量を圧迫する原因になります。
ただ、それらを今更一つひとつ判別して削除するのは至難の業・・・
そこで便利なのが今回紹介する【DNUI】とうプラグインです♪
このプラグインを使うことで、未使用画像を判別して一括削除してくれます!
では、さっそくいってみましょう♪
DNUIの導入方法を図解入りで解説

やり方は超簡単です!
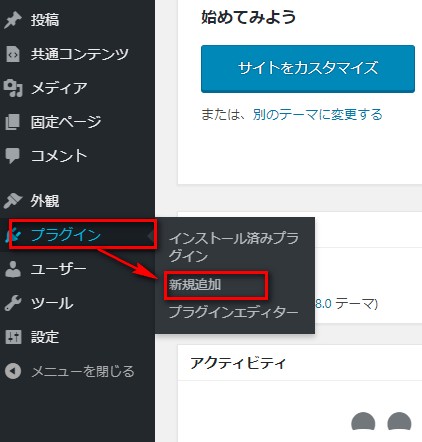
まずは、ワードプレスの左側にある「プラグイン」⇒「新規追加」をクリックしましょう。

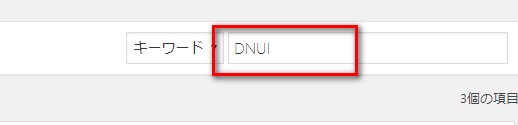
次に右上にあるキーワードで【DNUI】を入力します。
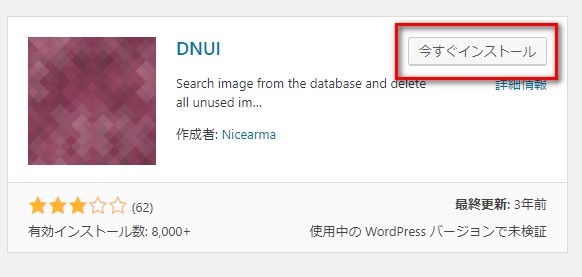
自動的に該当のプラグインが表示されます。

該当のプラグインを探して「インストール」⇒「有効化」の順にクリックしましょう。
恐らくプラグインページに自動的に移るかと思います。
DNUIの使い方を図解入りで解説

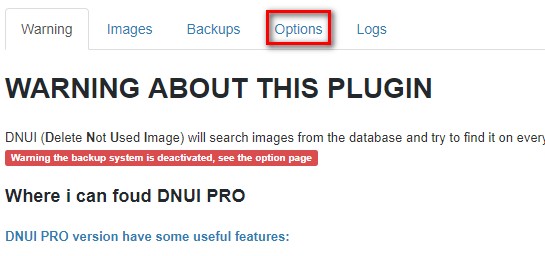
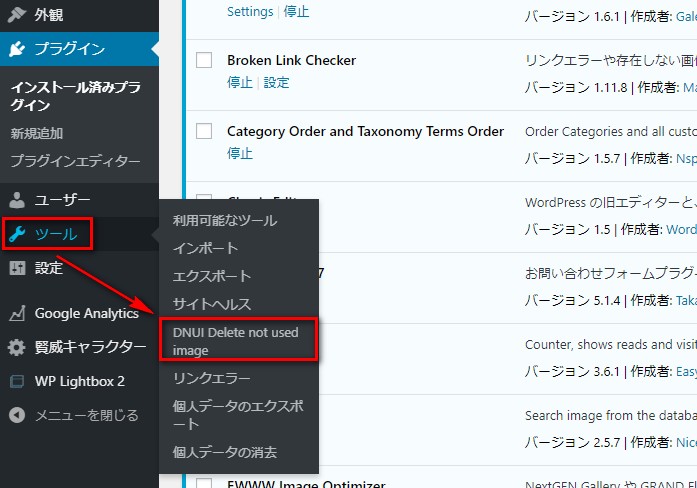
WordPressの画面にて左側の「ツール」の中にある「DNUI Delete not unsed image」があるのでクリックします。

オプション画面を開いたら「Number of images show on 1 page」欄の横にある数字が「50」になっているかと思うのでまずはこれを「100」にします。
これはデフォルトで削除画面が1ページ当たり50個の画像を表示する設定になっているので、少ないため画像数を100以上に設定することで削除しやすくなります。
他にも設定項目はありますが、これだけ設定すれば大丈夫です(*^▽^*)
※数字を入力するだけで自動保存されます。
さっそく不要な画像を削除していきましょう♪

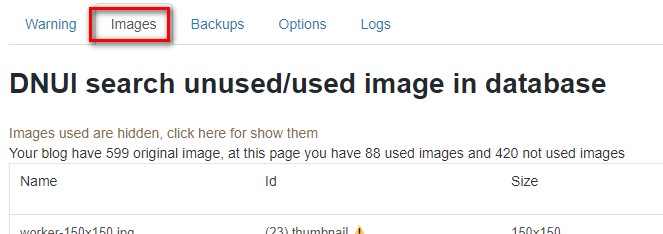
次は「image」を選択します。
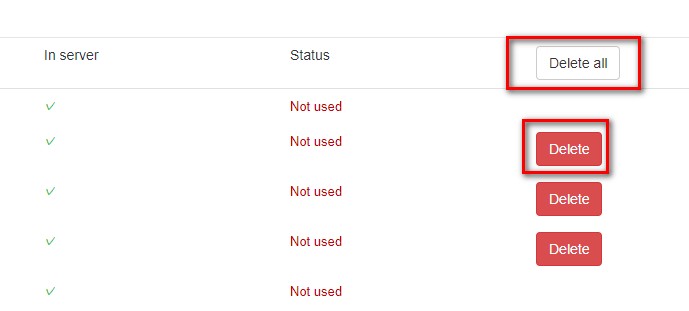
すると未使用の画像が自動検出されます。未使用の画像の横にはDeleteボタンが表示されます。個別に削除の場合はこのボタンをクリックしますが、今回は一括削除で行います。

なので「Delete all」をクリックします。これで不要な画像を一括削除できます!
ほんの数秒で削除完了します♪物凄い多いと数分かかることもあります。
※そもそも画像を自動生成しないように設定をしていれば、このような作業は不要です。
DNUIの導入方法や使い方を図解入りで解説!のまとめ
今回は【DNUIの導入方法を図解入りで解説】をお話しいたしましたが、WordPressは多くのサムネイル画像が自動生成されるのでディスク使用料が圧迫される原因でもあり、速度低下にも繋がります。
このプラグインで一括削除を行ったら次はメディアの設定をしておきましょうね♪
そもそも不要な画像を自動生成しないようにしておけばこのような手間もありませんから(笑)
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^