こんにちは(こんばんは)♪けんです!
最近家ではパソコン、外ではiPhoneやiPadでサイトを見るけど同じサイトなのに、webフォントが違うことがありませんか?
実はデバイス(Windows、Macやスマホ等)によって異なってしまうのが当たり前でした。
だから、デバイス毎にフォントを指定する必要性があったりと面倒なんです。
そこで、簡単にwebフォントを統一するプラグインの登場です♪
これが、あればデバイスを気にすることなく同じフォントでサイトを見ることが出来ちゃいます!
それが【Easy Google Fonts】になります。
導入は簡単なのでサクッと解説していきたいと思います。
ではさっそくいってみましょう♪
Easy Google Fontsの導入から設定まで図解入りで解説
やり方は超簡単です!
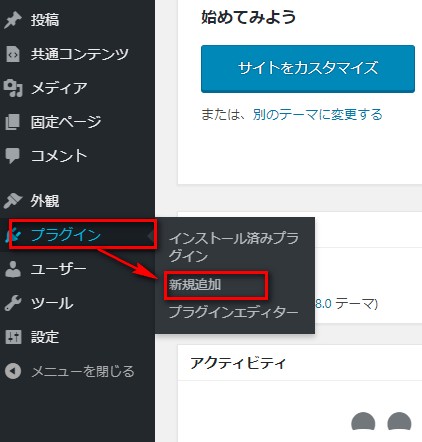
まずは、ワードプレスの左側にある「プラグイン」⇒「新規追加」をクリックしましょう。

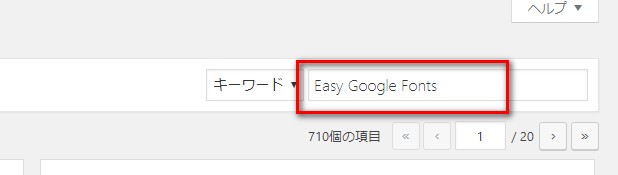
次に右上にあるキーワードで【Easy Google Fonts】を入力します。
自動的に該当のプラグインがいくつか表示されます。
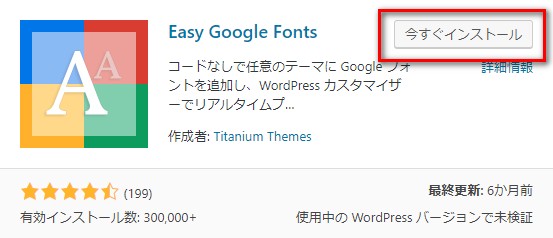
該当のプラグインを探して「インストール」⇒「有効化」の順にクリックしましょう。
恐らくプラグインのページに自動的に移るかと思います。
フォントを変更する方法について

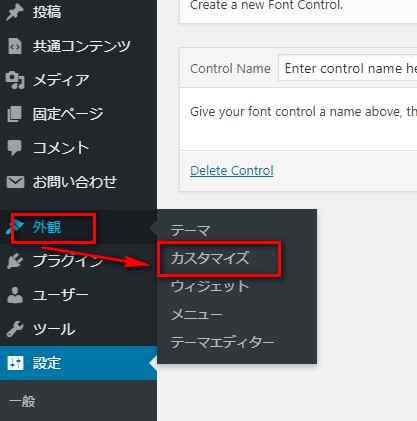
「外観」⇒「カスタマイズ」をクリックします。
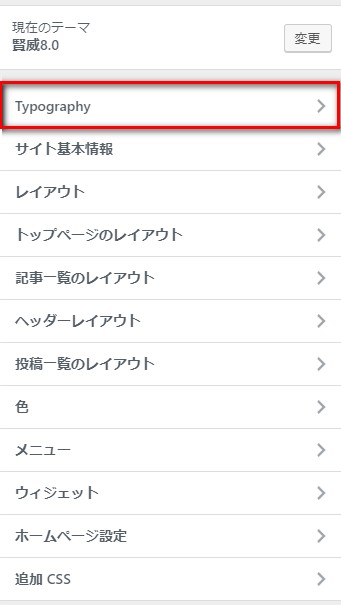
「Typography」⇒「Default Typography」をクリックします。

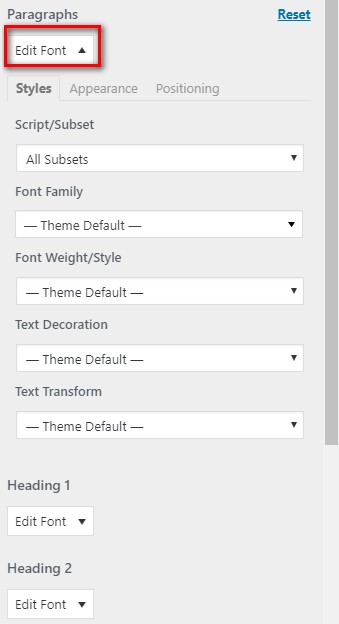
Paragraphsにて本文、Heading1~6がh1~h6までを変更します。
実際の文字などを見ながら「あなたのサイトテーマ」に合う文字フォントを探してみてくださいね♪

右側のプレビューを見ながらお好みのフォントを選択して「公開」を押すとサイトに反映されます。
以上で導入から設定までが完了です♪
サイトはフォント一つで見え方が物凄くかわってきます。
なので、記事をある程度増えてきたら見やすいフォントに変えることも、あなたの記事が読まれるきっかけになることと思います。
Easy Google Fontsの導入から設定まで図解入りで解説のまとめ
今回は【Easy Google Fontsの導入から設定まで図解入りで解説】についてお話してきましたが、いかがでしたか?
少しフォントが変わるだけでサイトのイメージが変わります!
テーマにあったフォント選びが今後は重要なのかなと思いますので、記事を更新する時間が無い時、やる気があまり出ないようであればたまにはこのようなデザインに目を向けてみてはいかがでしたか?(*´▽`*)
ちょっとした変化が、あなたの記事を飛躍させることになるかもしれませんね♪
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^