こんにちは(こんばんは)♪
去年だったかな、ワードプレスがバージョン5.0になった途端に記事の編集画面がガラッと変わり超使い勝手が悪くなり、戦慄が走ったのを今も覚えています・・・
これからはじめるあなたもその難しさに記事の執筆を断念してしまうような気がしたため、それを解決する【Classic Editor】プラグインの導入を紹介したいと思います。
それでは、さっそくいってみましょう♪
ワードプレスでの記事執筆がやりにくく困っています・・・
これからはじめて使うあなたや、以前から利用していてバージョンアップが原因で使い勝手が悪くなり記事の執筆が中断しているそこのあなた!
実は私も中断仕掛けた内の一人です(笑)
あるプラグインが出るまでは・・・
そうです!【Classic Editor】というプラグインのおかげでこの最悪の事態を解消出来ちゃいます!
では、導入から設定までを詳しく解説したいと思います。
【Classic Editor】の導入を図解入りで解説

やり方は簡単です!
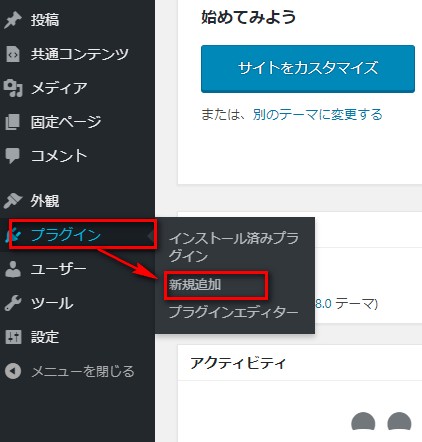
まずは、ワードプレスの左側にある「プラグイン」⇒「新規追加」をクリックしましょう。
次に右上にあるキーワードで【Classic Editor】を入力します。
自動的に該当のプラグインが表示されます。

※図をクリックすれば、拡大表示されます。

【Classic Editor】を「インストール」⇒「有効化」の順でクリックしましょう。
恐らくプラグインページに自動的に移るかと思います。
以上で設定まで完了です♪超簡単(笑)


※図をクリックすると拡大表示されます。
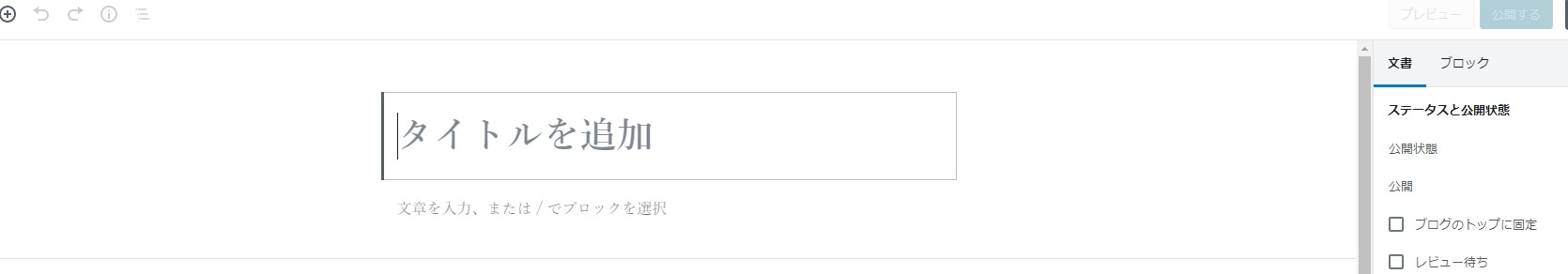
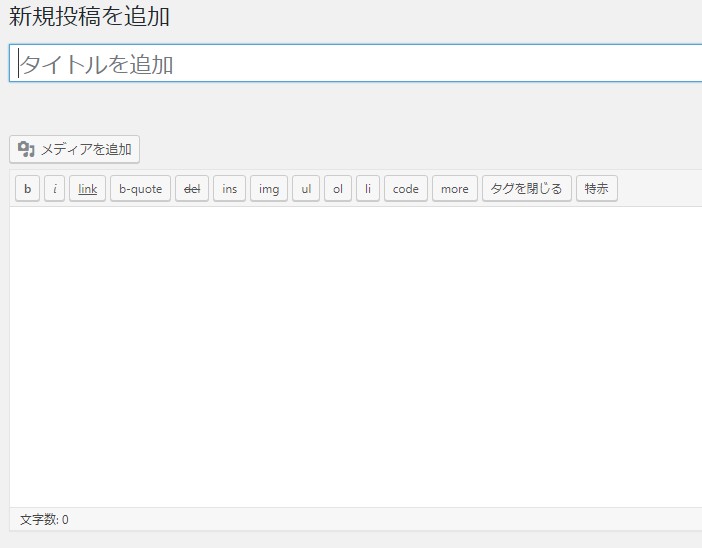
図のように最初の記事投稿画面から、下の投稿画面に切り替わっていればOKです!
Classic Editorを【図解入り】で導入から設定のまとめ
いかがでしたか?
超簡単ですが、手順のおさらいをしましょう。
プラグイン導入から設定まで
- プラグイン⇒新規追加
- キーワードでClassic Editorを入力
- Classic Editorをインストール⇒有効化で完了
- 記事投稿画面が切り替わっていればOK
【Classic Editor】は設定も必要ないし、プラグインを入れて有効化するだけで終わりなのでぜひやるべきです!
もちろん、新しい記事投稿の方がやりやすいって思うのであればプラグインを入れる必要はないです。
すべてのプラグインのインストールが終わったらテンプレートを変えてみましょう!
こちらを参考に進めてみてくださいね♪
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^