こんにちは(こんばんは)♪けんです!
最近、ブログの表示が遅くないですか?
そんな悩みをよく聞きます・・・
これってかなりの死活問題ですよね!
表示されるまでに時間がかかれば、読者はすぐに閉じてしまいます!
せっかく良い記事を書いても読まれなければ意味がありません。
今回はそんなあなたの悩みを解決するプラグインの紹介になります♪
それが、【EWWW Image Optimizer】です!
では、さっそくいってみましょう♪
EWWW Image Optimizerってどんなプラグイン?
【EWWW Image Optimizer】は画像を劣化させることなく、最適化が可能なプラグインです。
しかもアップロードする時に自動で最適化してくれるので神プラグインの一つです♪
更にアップロード済みの画像も一括で圧縮できる非常に便利なプラグインです。
設定も簡単なので初心者のあなたもこれで大丈夫♪
EWWW Image Optimizerの導入から設定まで図解入りで解説
やり方は超簡単です!
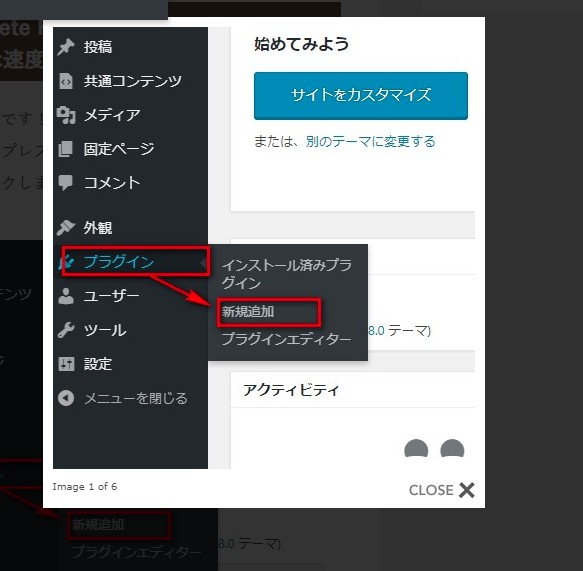
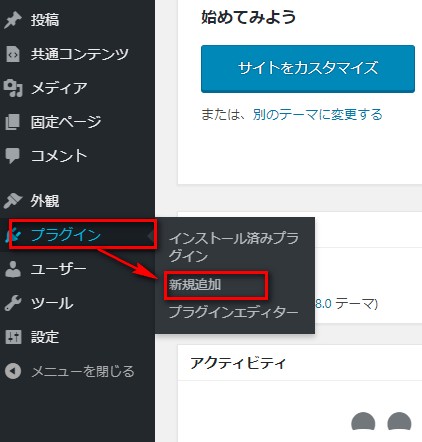
まずは、ワードプレスの左側にある「プラグイン」⇒「新規追加」をクリックしましょう。

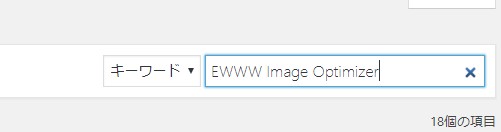
次に右上にあるキーワードで【EWWW Image Optimizer】を入力します。
自動的に該当のプラグインがいくつか表示されます。


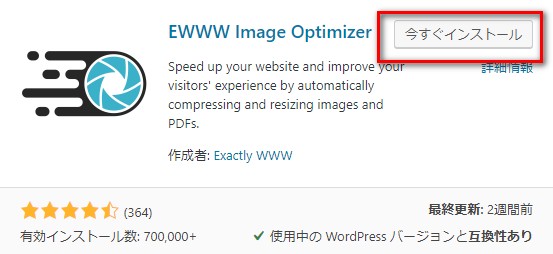
該当のプラグインを探して「インストール」⇒「有効化」の順にクリックしましょう。
恐らくプラグインのページに自動的に移るかと思います。
これで導入は完了です。
EWWW Image Optimizerの細かい設定は簡単?
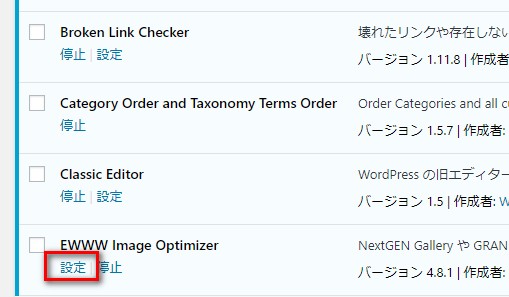
【EWWW Image Optimizer】を導入後に開くプラグインページで「設定」をクリックします。

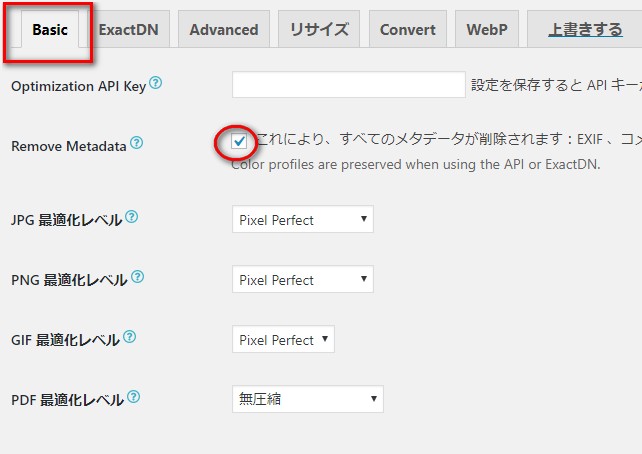
- 「Basic」の「Remove Metadata」にチェックが入っていること
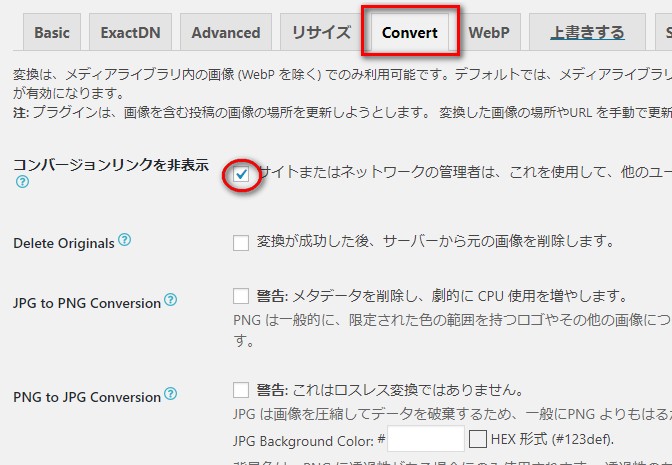
- 「Convert」の「コンバーションリンクを非表示」にチェックが入っていること
以上念のために確認をしておきましょう。


この設定をしておくことで、最適化の際に「jpg」⇒「png」やその反対など、拡張子が自動的に変換されることを無効にしてくれます。
設定しておかないと、画質が低下する可能性があるのでお忘れなく!
その他の設定は不要です。

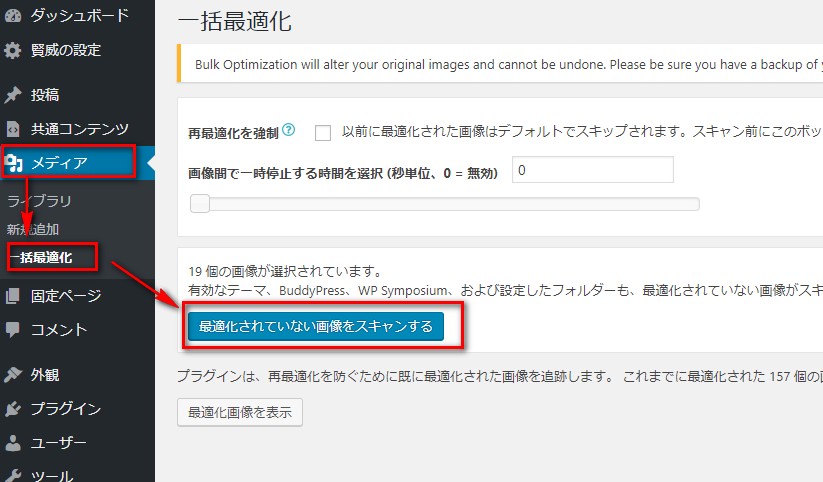
万が一すでに画像を上げているようであれば、ワードプレスの画面左下のめ「メディア」をクリックし、「一括最適化」をクリックすると、一括最適化の画面に切り替わるので「最適化されていない画像をスキャンする」をクリックしましょう。
これで、過去の画像も最適化されます♪
EWWW Image Optimizerの導入から設定まで図解入りで解説のまとめ
今回は【EWWW Image Optimizer】をご紹介しましたが、きちんと導入しましたか?
あなたのサイトの表示速度が遅いと訪問者は見ることを諦めます。
そうならない為にも、表示速度の改善は必須事項になります。
ぜひ、今回の記事を参考に設定までしておいてくださいね♪
すべてのプラグインのインストールが終わったらテンプレートを変えてみましょう!
こちらを参考に進めてみてくださいね♪
>>ワードプレスのテーマは無料か有料どちらを選ぶべき?私は賢威一択です!
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^