こんにちは(こんばんは)♪けんです!
コンテンツ数が増えて来ると読者さんは探しているページに辿り着くのが困難になります。
あなたも、誰かの記事を見ていて他にも見たいけど記事数が多すぎて断念することありませんか?
そんな時に必要になるのが、サイトマップです!
読者にはありがたい設定なんですけど、ブログやサイト運営者はこのサイトマップの作成に手間が物凄いかかるんです・・・
コンテンツを増やす度にサイトマップも更新をしなければいけません・・・
手動では超めんどくさい!
めんどくさがりな私は心が折れます・・・
そんな私やあなたのために探しましたよ♪プラグイン(笑)
サイトマップを自動生成してくれるプラグインが【PS Auto Sitemap】です♪
導入から設定まで詳しくお伝えしたいと思います!
では、さっそくいってみましょう♪
PS Auto Sitemapの導入から設定までを図解入りで解説

やり方は超簡単です!
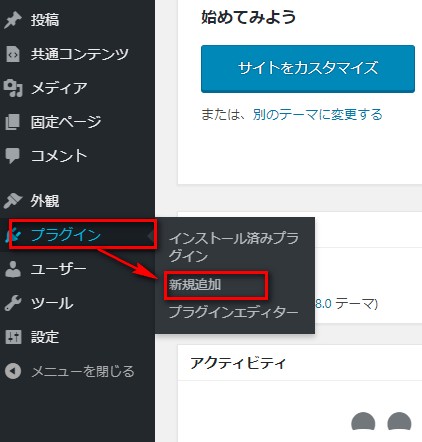
まずは、ワードプレスの左側にある「プラグイン」⇒「新規追加」をクリックしましょう。


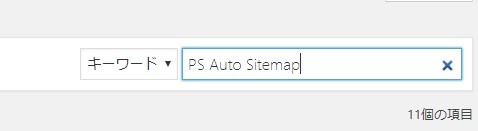
次に右上にあるキーワードで【PS Auto Sitemap】を入力します。
自動的に該当のプラグインがいくつか表示されます。
該当のプラグインを探して「インストール」⇒「有効化」の順にクリックしましょう。
恐らくプラグインのページに自動的に移るかと思います。
PS Auto Sitemapの設定方法
まず、ワードプレスの画面左下にある「設定」をクリックし、「PS Auto Sitemap」を選択します。
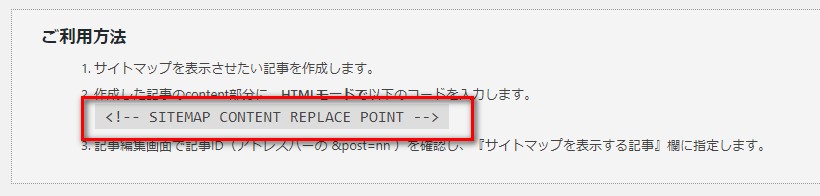
一番下にある「ご利用方法」の2にあるコードをコピーしてください。

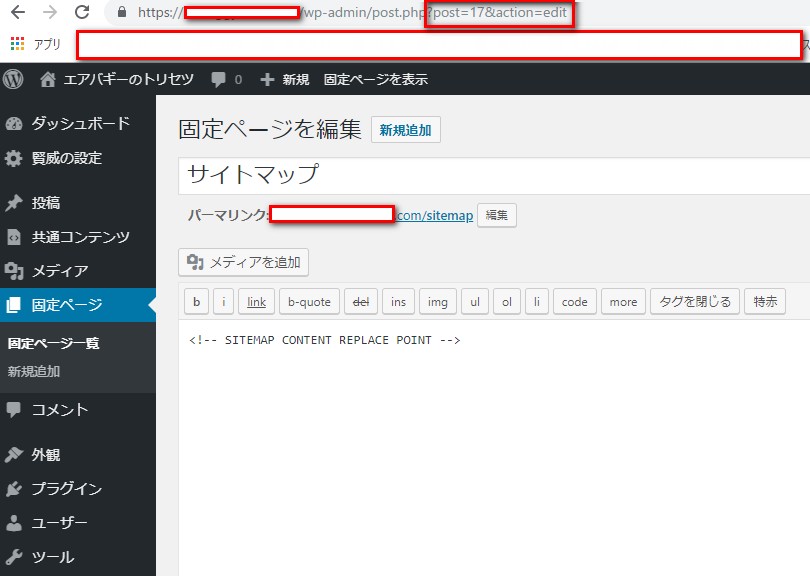
次に、固定ページで「新規追加」をクリックします。
次に、タイトルはサイトマップとでも書いてください。
パーマリンクもsitemapでも入力しておいてください。
記事に先ほどコピーした内容を貼り付けてください。
貼り付けたら、「下書きとして保存」か「公開」をクリックしましょう。

すると、アドレスバーに「post=〇〇と1桁以上の数字」があるはずです。
それをメモしておいてください。
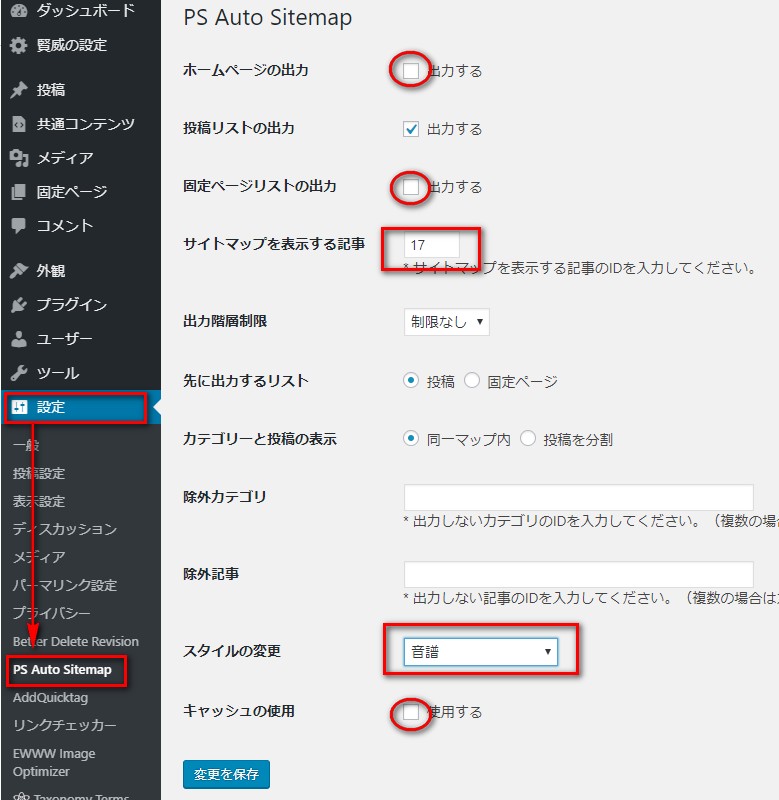
では、先ほどのサイトマップの設定画面を再度開きましょう。

まず赤丸のチェックは外してください。
スタイルの変更についてはあなたの好みで問題ありません。
サイトマップを表示する記事の横の空白に先ほどメモをした数字を入れてください。
最後に「変更を保存」をクリックしましょう!
※固定ページを公開していなければ、この後でいいので公開しましょう!

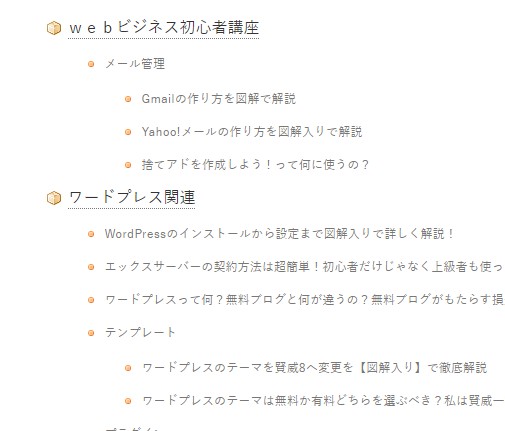
ちなみにこちらの図は「キューブ」を選択しています。
※好みで問題ありませんとはお伝えしましたが、見にくいものだけはやめましょうね(´;ω;`)
PS Auto Sitemapの導入から設定までを図解入りで解説のまとめ
今回は【PS Auto Sitemap】プラグインについてお話させていただきましたがいかがでしたか?
このサイトマップを本来は手動で毎回作成しアップロードしないといけないですが、プラグインがあると超簡単ですよね♪
自動生成なんで(笑)
中には勘違いして、記事もブログ作成もアクセス集めも自動生成をする残念なアフィリエイターがたくさんいます!
楽をしたい気持ちはわかりますが、そんなものに価値はありません!
価値がないものはGoogleだけではなく、読者にも嫌われます。
収入を得るための自動化は必要ですが、自動生成は基本不要です!
今回みたいにサイトマップを自動生成は問題ありませんが、記事やブログ量産、アドレス作成、アクセス集めとかを自動生成するのは大きな間違いですから決してしないように!
すべてのプラグインのインストールが終わったらテンプレートを変えてみましょう!
こちらを参考に進めてみてくださいね♪
ワードプレスのテーマは無料か有料どちらを選ぶべき?私は賢威一択です!
>>ワードプレスのテーマは無料か有料どちらを選ぶべき?私は賢威一択です!
この記事を読まれているあなたは大丈夫と信じてます(*^▽^*)
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^