こんにちは(こんばんは)♪けんです!
ワードプレスのテーマは決まりましたか?
もしまだなら前回の記事をご参考にどうぞ!
>>ワードプレスのテーマは無料か有料どちらを選ぶべき?私は賢威一択です!
実際にワードプレスのテーマを変更していきたいと思います。
変更事態は超簡単なので、頑張りましょう♪
賢威8の利用者だけ設定も解説していきたいと思います♪
では、さっそくいってみましょう♪
ワードプレスの初期テーマを賢威8に変えてみよう!
恐らく、ワードプレスは開いているかと思います。

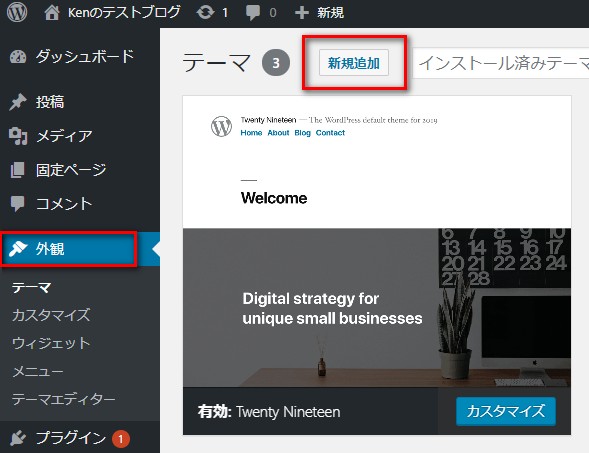
ワードプレスの左側にある「外観」をクリックしましょう。
テーマの画面が開くので「新規追加」をクリックします。

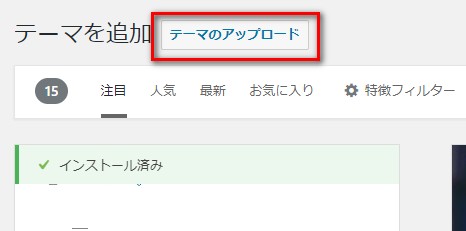
次に「テーマのアップロード」をクリックします。


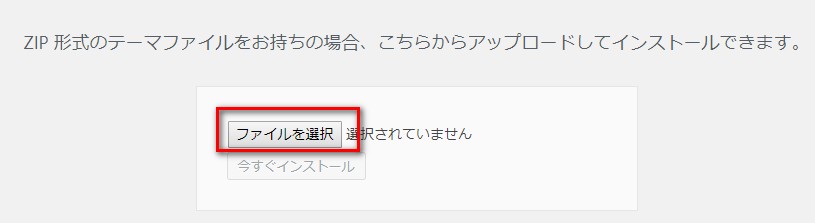
「ファイルの選択」をクリックします。
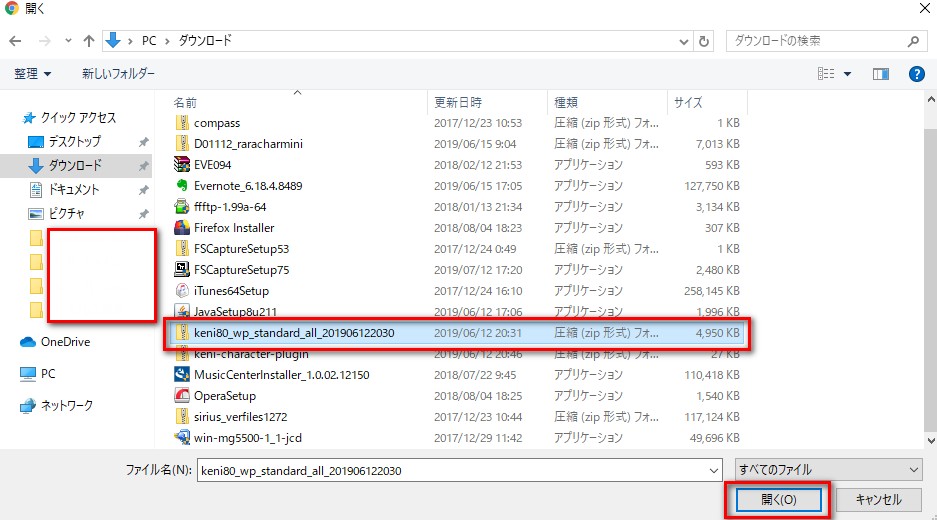
あらかじめダウンロードしているはずなので、ダウンロードをクリックし赤枠と同様の「keni80_wp_standard_all~」を選択し「開く」をクリックしましょう。


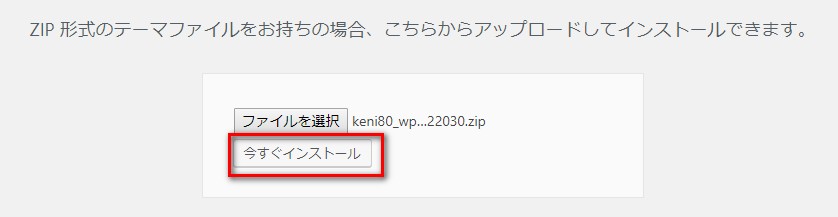
「今すぐインストール」をクリックしてください。
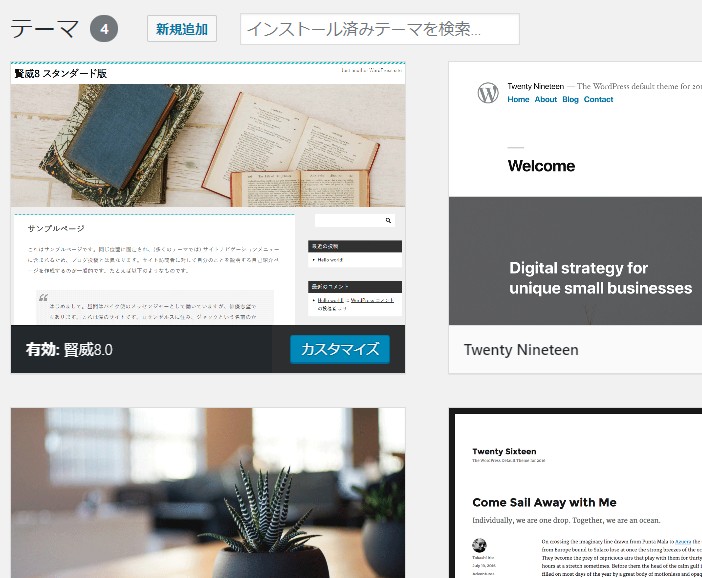
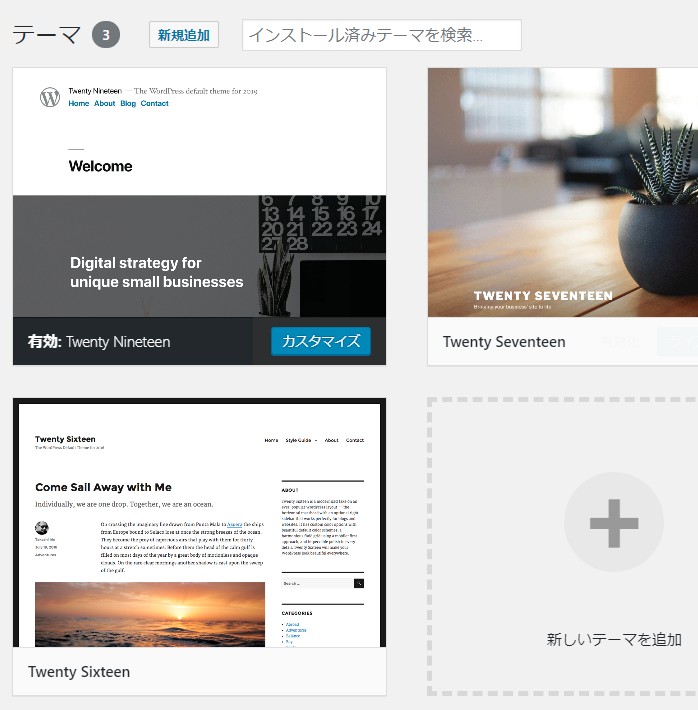
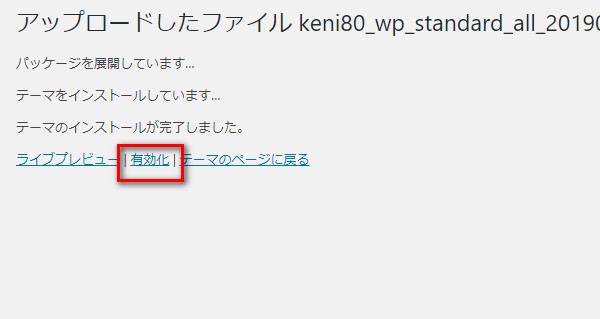
最後に「有効化」をクリックすれば、テーマが変更されて完了です♪
賢威8の簡易的な設定を図解入りで解説

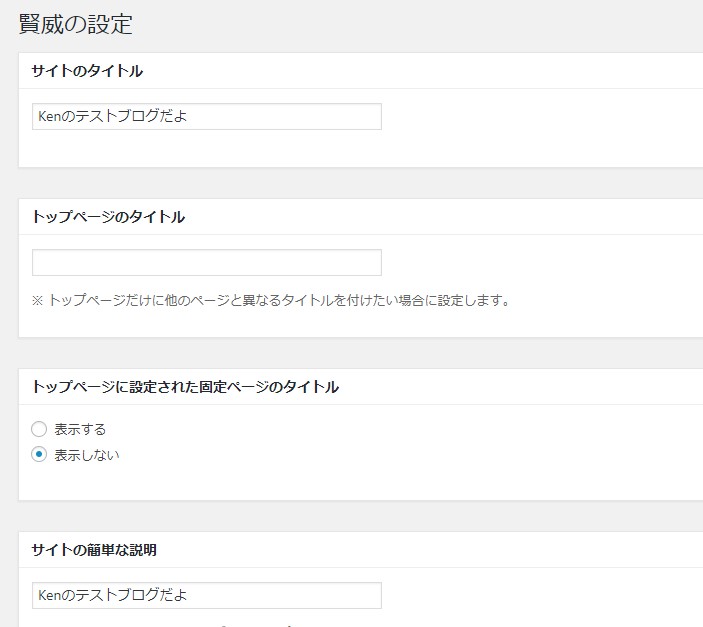
続いては、「賢威の設定」をクリックします。サイトタイトル、サイトの簡単な説明は設定の一般で入力したものが入っているはずなので飛ばしてください。
- トップページのタイトル:未記入で問題ありません。
- トップページに設定された固定ページのタイトル:そのままで問題ありません。
- ロゴ画像:とりあえずはアップロード不要です。
- 下層ページの<title>にサイト名を表示:デフォルトのまま
- サイトアイコン:今回はアップロード不要
- Googleアナリティクスタグ:今は未記入のままで
- ログイン中のGoogleアナリティクスタグ:デフォルト設定で
- スマートフォン向けのフッターパネル:とりあえずはデフォルト設定で
- ヘッダーコンテンツ:今はデフォルト設定で
- メインビジュアル:今はデフォルト設定で
- WordPressの自動フォーマット設定:デフォルト設定で
- 賢威による色の無効化設定:デフォルト設定で
- CSSの読み込み設定:デフォルト設定で
- 投稿者情報を表示する:表示するにチェックします。
- 日付を表示する:投稿日と更新日を表示するにチェックします。
- 投稿の後に表示するコンテンツ:デフォルト設定で
- サイト全体の関連記事設定:デフォルト設定で
- 関連記事のスタイルの選択:好みで
- 投稿最初のアイキャッチ画像表示:デフォルト設定で
- 目次の表示:デフォルト設定で
以上で最低限の設定は終了です♪
まずは、これだけやりましょう!
ワードプレスのテーマを賢威8へ変更を【図解入り】で徹底解説のまとめ
今回は【ワードプレスのテーマを賢威8へ変更を、【図解入り】で徹底解説】についてお話しいたしましたがいかがでしたか?
そこまで難しくなかったかなと思いますがどうでしょう?
これも一度設定すれば、テーマのバージョンアップだけであとは基本触ることもないです。
私は賢威を使いだしてから、わりと上位表示されやすくなり読者の方からも見やすいと評判です♪
ぜひ、あなたも稼ぐための第一歩として賢威8の導入をおススメします!
賢威の詳細はこちらから
賢威8(https://rider-store.jp/keni/)
![]()
賢威のテンプレートに変えたら次はいよいよアフィリエイトするためのASPへ登録です♪
こちらを参考に進めてみてくださいね♪
>>初心者向けASPをわかりやすく解説!登録するべきASPのまとめ!
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^