アドセンス合格をするために、Wordpressをインストールしたかと思います!では、続いてCocoonをいうWordpressの無料テーマをダウンロードしてテーマを変えてみましょう!
その手順について解説していきますね♪ではさっそくいってみましょう|ω・)
Cocoonのテーマをダウンロードする
まずはこちらにアクセスします。
https://wp-cocoon.com/downloads/

少ししたにスクロールすると、「Cocoonテーマをダウンロード」という青いボタンがあるのでクリックしましょう!
するとダウンロードが出来ます!

次にもう少し下にスクロールすると「Cocoon子テーマをダウンロード」という青いボタンがあるのでこちらもクリックしてダウンロードしましょう!
ダウンロードするものは以上となります!おつかれさまです(*^▽^*)
Cocoonに変えてみよう
まずはあなたのWordpressにログインをしましょう(*^▽^*)

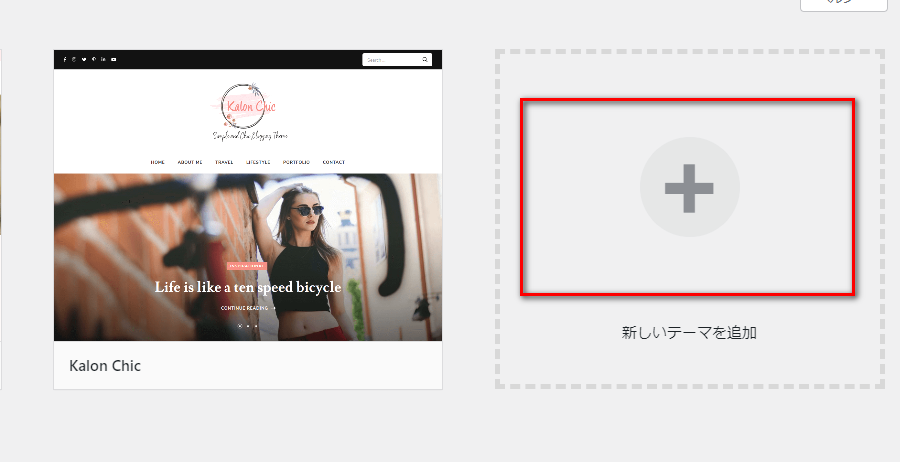
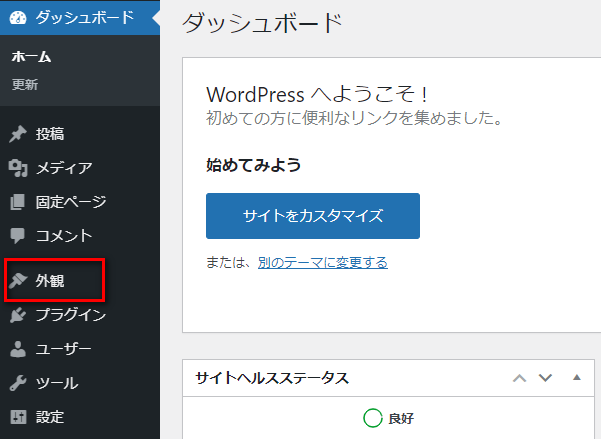
ログインをしたら、左側に「外観」があるのでクリックしましょう!

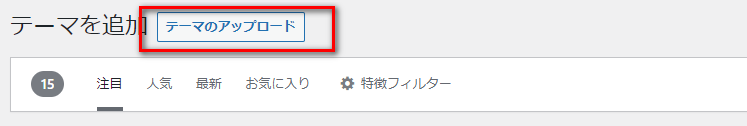
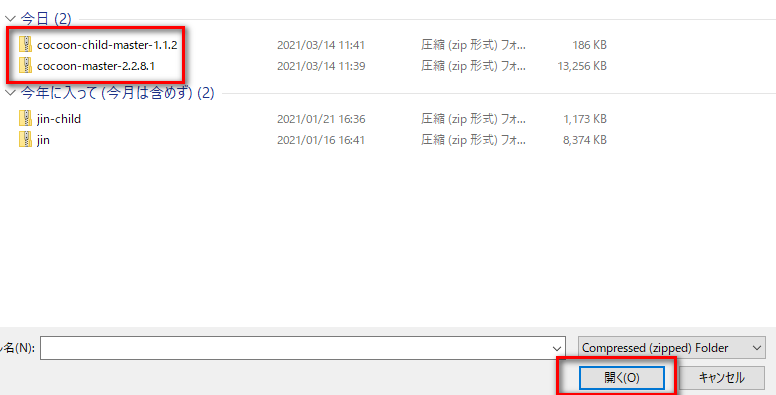
次にあなたがダウンロードした、Cocoonのテーマを選択して開くをクリックします。
※「cocoon-master-〇.〇.〇」の方を選択して開きましょう!
※〇はその時のバージョンによって数字が違います。

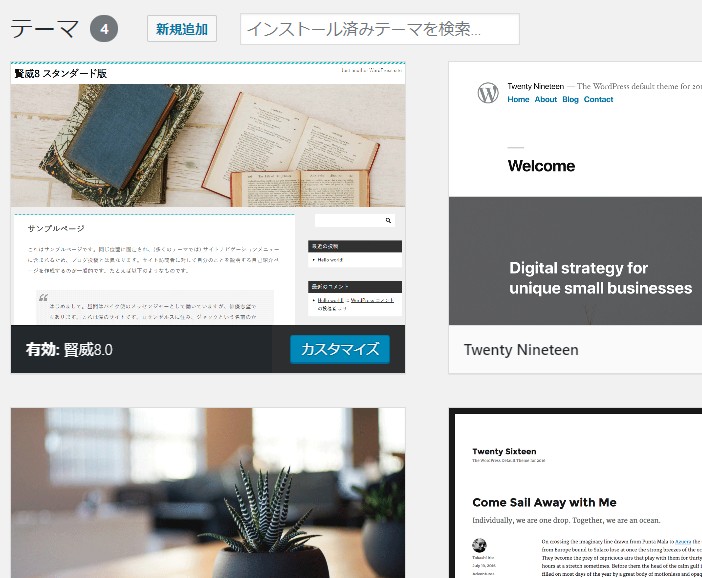
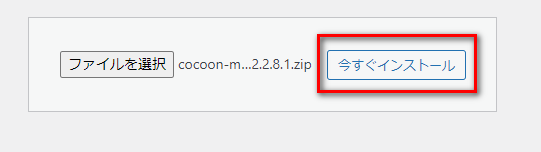
「今すぐインストール」をクリックします。
この作業をもう一度繰り返します!(ダウンロードした子テーマで同じ作業です)

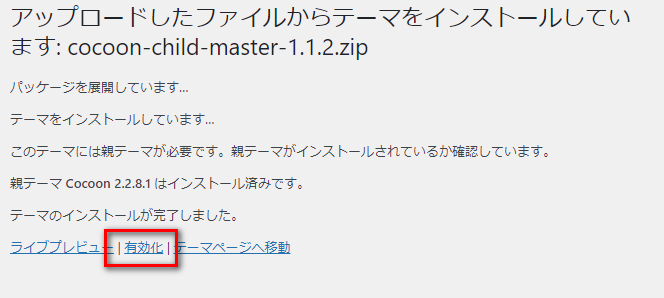
「cocoon-child-master-〇.〇.〇」の方をインストールした後に、「有効化」をクリックします。
※〇はその時のバージョンによって数字が違います。
これでCocoonへテーマ変更が完了です!おつかれさまです(*^▽^*)
おまけですが、設定もしていきましょう|ω・)
カテゴリーを作ってみよう!

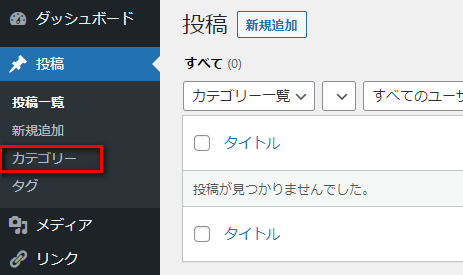
まずは、Wordpressの左側にある「投稿」をクリックし、「カテゴリー」を選択します。

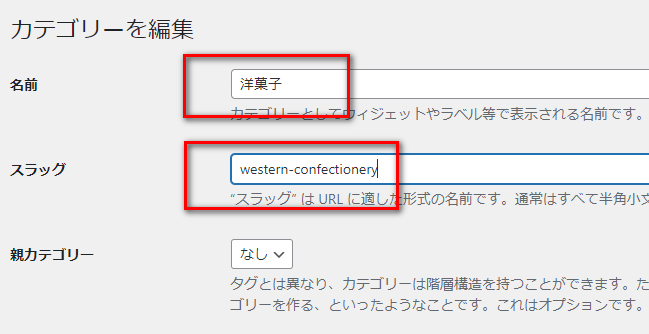
その中の「名前」と「スラッグ」を入力します。入力をしたら下にスクロールすると「説明」があるのでそちらも入力しましょう!入力したら更に下にスクロールすると「更新」があるのでクリックします。
※名前:カテゴリーの名称
※スラッグ:そのカテゴーのURLに該当します。

終わりましたら、再度カテゴリーを作成します!次からは新規の作成になるため、「新規カテゴリーを追加」の文字の下にある「名前」「スラッグ」「説明」を入力して「新規カテゴリーを追加」をクリックします。
全部で3つほど作りましょう♪
作り終わったあなたはが次にやることはプラグインの導入になります。
プラグインを導入してみよう
プラグインの導入方法についてはこちらで解説しているので、必要なものを取り入れてください。
プラグイン一覧
まず、最低限入れるものをピックアップしますね!
Akismet Anti-Spamの導入から設定までを図解入りで解説
Contact Form 7の導入から設定まで図解入りで解説
PuSHPressを使ってGoogleに即インデックスさせる方法を図解入りで解説
WP Multibyte Patchの導入から設定までを図解入りで解説
プライバシーポリシーページを作成しよう
恐らく先ほどのプラグインの導入で問い合わせページ、サイトマップは作成出来たかと思いますので、次に進みましょう!
プライバシーポリシーは基本そのまま利用しますが、「あなたの連絡先情報」から下は削除してください。
またお問い合わせフォームについては、先ほど作成したものを追記してから公開をしましょう!
続いてプロフィールページも作成して公開しましょう!
難しく考える必要はありません。
あなたがどういう人でこのブログを通じて何を伝えたいのか、何を公開するのかをまとめればいいだけです(*^▽^*)
メニューを作ろう

まずは「外観」をクリックしてから「メニュー」をクリックしましょう!

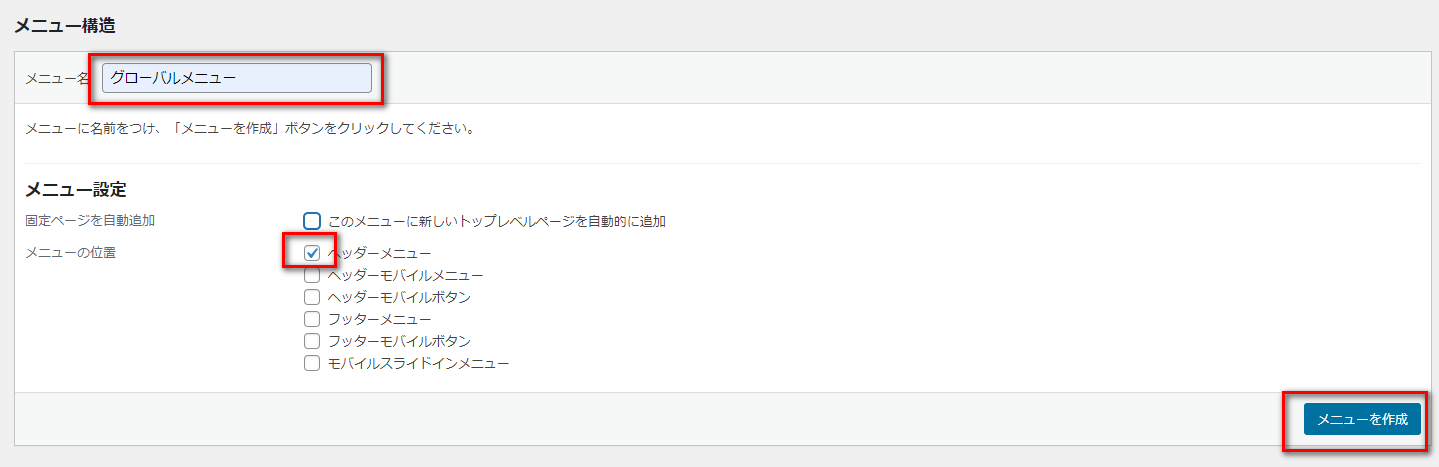
メニュー名にメニューとか、グローバルメニューとか何かしら文字を入力します。
次にヘッダーメニューとヘッダーモバイルメニュー、フッターメニュー、フッターモバイルボタンにチェックを入れましょう。終われば右側にある「メニューを作成」をクリックします。

次にメニュー項目を追加していきましょう!
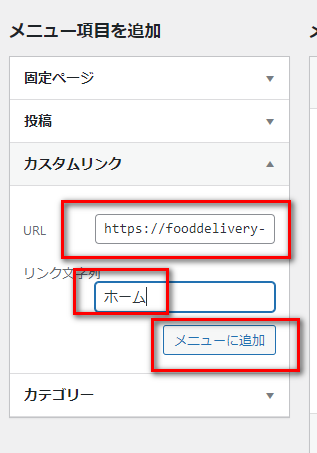
まずは、カスタムリンクを選択をし写真と同じように入力して「メニューに追加」をクリックします。

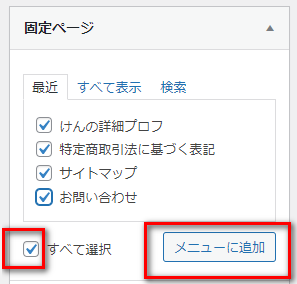
次に、固定ページを選択して「すべて選択」にチェックを入れて「メニューに追加」をクリックします。その後、右下にある「メニューを保存」をクリックすれば完成です。
まとめ
WordPressのテーマをCocoonに変えてみてついでにいろいろいじってみましたが、いかがでしたでしょうか?
他にも細かい設定はありますが、アドセンス合格に必要なことは以上でいいのかなと思います!
何かあれば、随時更新していこうと思うのでよろしくお願いいたします|ω・)
ばいちゃも(*´ω`*)