こんにちは(こんばんは)♪けんです!
撮った画像が大き過ぎてきちんと見られない!!!
かと言って何分割にも撮るのは嫌だ!
そんなあなたに朗報です♪
私も愛用している【WP Lightbox 2】を使えば解決しちゃいます!
導入から設定までしっかりと解説するから最後までよろしくお願いします♪
では、さっそくいってみましょう♪
WP Lightbox 2の導入から設定まで図解入りで解説
やり方は超簡単です!
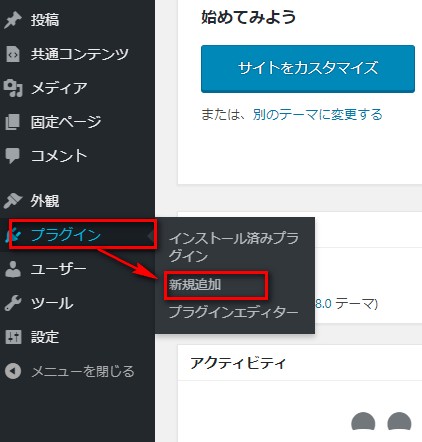
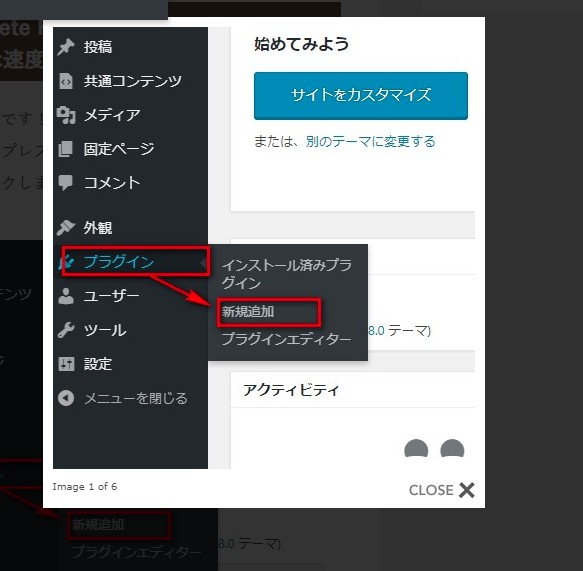
まずは、ワードプレスの左側にある「プラグイン」⇒「新規追加」をクリックしましょう。

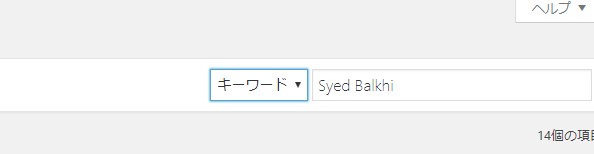
次に右上にあるキーワードで【Syed Balkhi】を入力します。
自動的に該当のプラグインがいくつか表示されます。
※今回はプラグイン名だとすぐ出てこなかったので、作者名で検索をかけます。


該当のプラグインを探して「インストール」⇒「有効化」の順にクリックしましょう。
恐らくプラグインのページに自動的に移るかと思います。
WP Lightbox 2の設定が超簡単だった!

ワードプレスの画面左下にある「WP Lightbox 2」をクリックします。

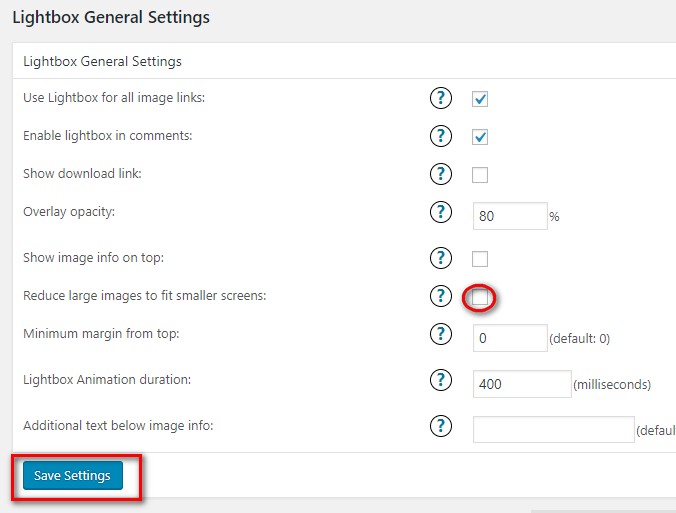
赤丸で囲ったところにチェックを入れたら「Save Settings」をクリックして終了です。
※このチェック箇所はスマートフォンの画面にフィットさせるため、必須項目になります。


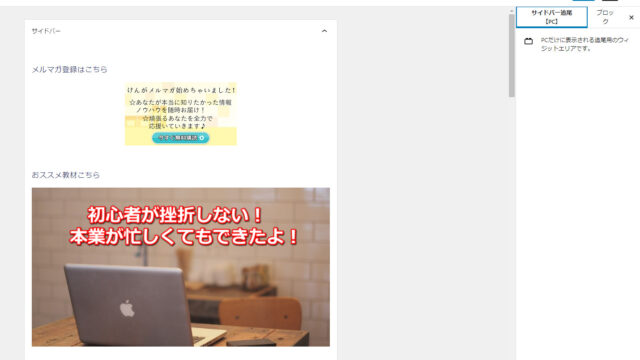
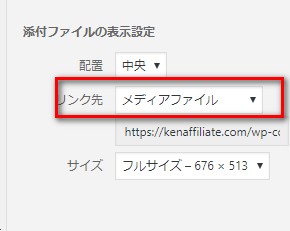
あと、実際に画像を挿入する際ですが、画像のように「リンク先」は「メディアファイル」を選択するようにしてください!
設定することで、図のようにポップアップされます♪
これで大きい画像も通常時は見にくいですが、クリックすることでポップアップされ撮った時と同等のサイズになるので見易くなります!
WP Lightbox 2の導入から設定まで図解入りで解説のまとめ
今回は【WP Lightbox 2の導入から設定】を解説しましたが、超簡単に設定まで出来ちゃうので忘れずにやりましょうね♪
一度やれば、終了なので!
やっぱり、画像も見易くすることで読者がイライラしないので導入しましょうね!
すべてのプラグインのインストールが終わったらテンプレートを変えてみましょう!
こちらを参考に進めてみてくださいね♪
>>ワードプレスのテーマは無料か有料どちらを選ぶべき?私は賢威一択です!
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^