こんにちは(こんばんは)♪
記事を書く時にふと思うのが、一々ショートコードをコピーしてきて貼り付けたり、タグを直接打ち込んだりするのが超めんどーなんですけど!
実はあるプラグインを使うことで解消できちゃうんです♪
では、さっそくいってみましょう♪
最近タグ打ちが面倒で困っています・・・
ワードプレスを利用していると、タグ打ちやショートコードを使う時に面倒じゃないですか?
つづりを間違えるときちんと表示されないことも多々あるし、色でも前と同じ色出すのに「なんだったっけ?」ってなりません?(笑)
それが積み重なると記事を書くスピードが遅くなるので、嫌になってきますよね(´;ω;`)
そこで、プラグインを使用し最初に設定さえしちゃえば後は超楽になっちゃいます!
そのおススメのプラグインが【Add Quicktag】なので紹介していきたいと思います。
【Add Quicktag】を使って記事を書くスピードがアップ!
やり方は簡単です!
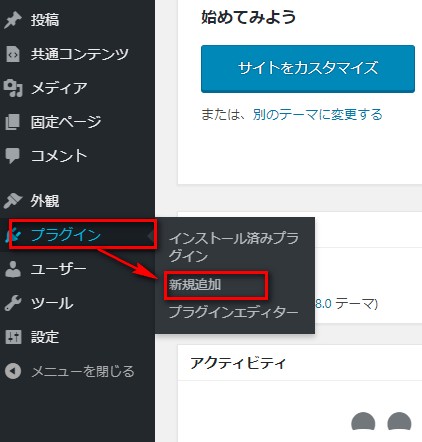
まずは、ワードプレスの左側にある「プラグイン」⇒「新規追加」をクリックしましょう。

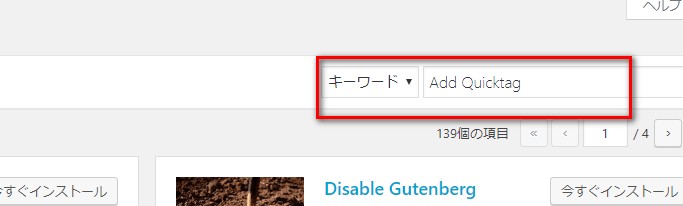
次に右上にあるキーワードで【Add Quicktag】を入力します。
自動的に該当のプラグインが表示されます。


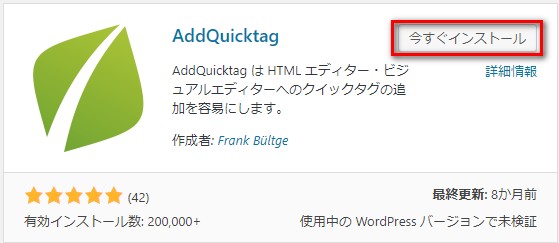
【Add Quicktag】を「インストール」⇒「有効化」の順にクリックしましょう。
恐らくプラグインのページに自動的に移るかと思います。
Add Quicktagの設定詳細について解説
最初に設定すれば、あとはこの設定画面を開くことは基本ありません♪
すっごく面倒ですが、一度やるだけで記事書きが格段に楽になるので頑張りましょう。
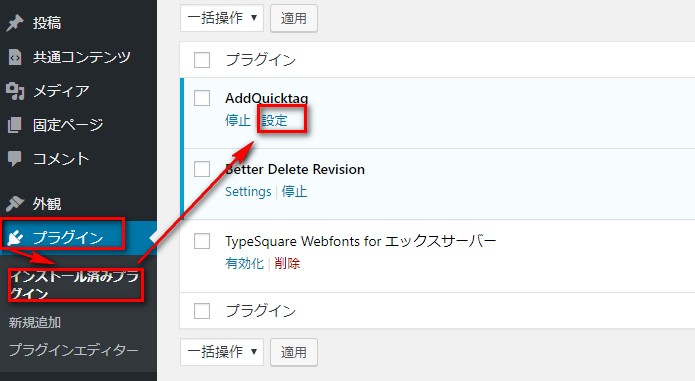
プラグインページにて【Add Quicktag】のすぐ下にある「設定」をクリックします。

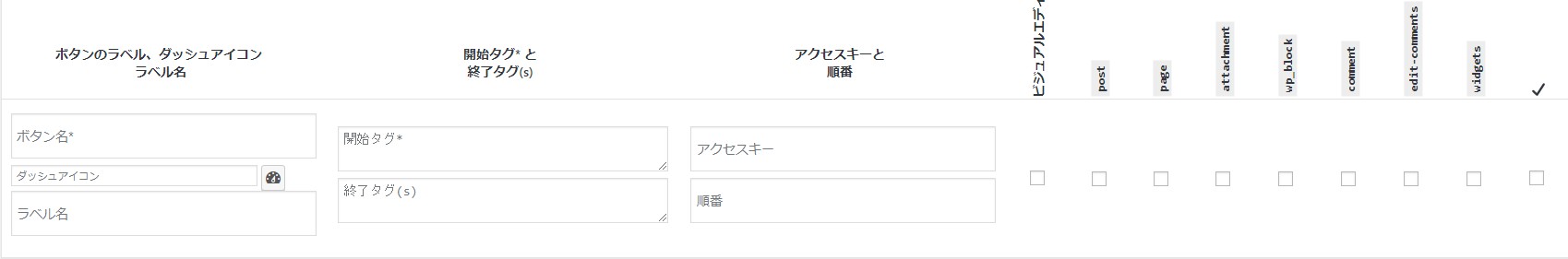
設定詳細
- ボタン名とラベル名は同じで問題ありません。
- 開始タグと終了タグは「/(スラッシュ)」があるかないかの違いです。
- アクセスキーは「ショートカットキー」のことでキーボードにある「ALT」ボタンと設定したアクセスキーボタンで【Add Quicktag】に登録したコードが入力されます。
- 順番の欄はそのまま並べる順番になります。
※私はこれは利用しません。覚えるのが面倒なので(笑)
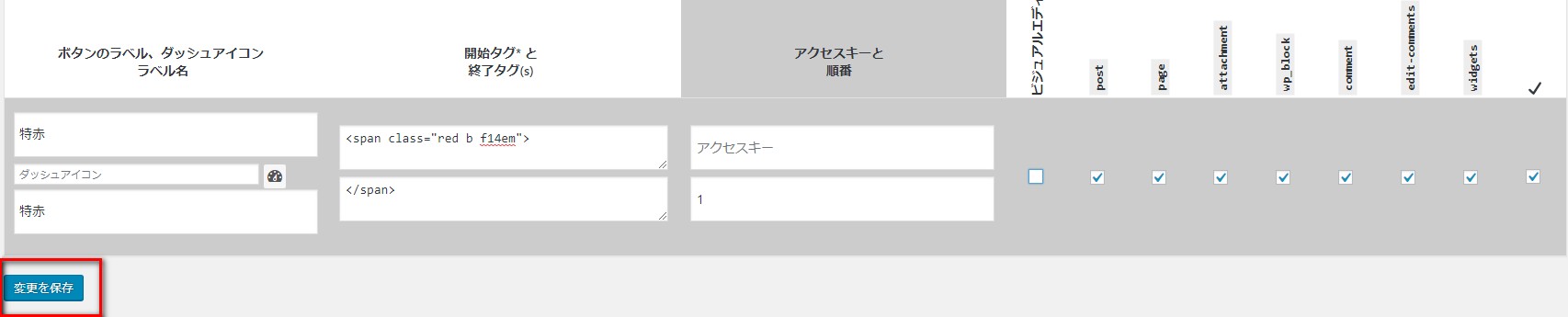
では、実際に図のように入力してみましょう。

※図をクリックすると拡大化します。
<span class=”red b f14em”>
</span>
※実際は<>含め半角になります。
入力とチェックが終われば、「変更を保存」をクリックします。
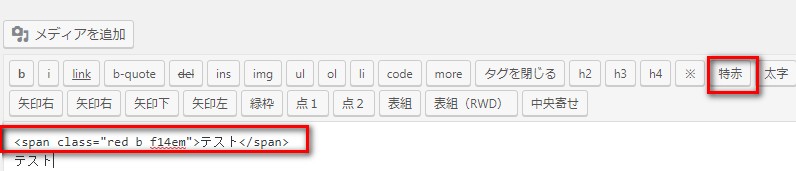
すると、記事投稿画面で「特赤」があるのがわかるでしょうか?

使う場合は、表現したい言葉の前で「特赤」をクリックし、その言葉の終了部分で再度「特赤」をクリックします。
すると、図のようにタグで囲まれるはずです!同じようになれば成功です♪
見比べるために図ではタグありとなしで分けて書きました。
実際にプレビューを見てみましょう!

図のように表示されれば、設定時に入力したタグに間違いがないことがわかります。
今回は一つだけですが、必要に応じて【Add Quicktag】の設定画面で増やしていってくださいね!
私が利用中のタグは後日公開したいと思います。公開した後はこの記事にもリンクを貼るのでご安心を♪
※ご利用のテンプレートにより、タグが違いますのでご注意ください!
Add Quicktagの導入から使い方の総集編
本日は、【Add Quicktag】の使い方や使うことでのメリットをお伝えしてきましたがいかがでしたか?
まずは、手順のおさらいをしましょう。
プラグインの導入から設定まで
- プラグイン⇒新規追加
- キーワードで【Add Quicktag】を入力
- 【Add Quicktag】をインストール⇒有効化
- 【Add Quicktag】の設定をクリック
- ボタン名、ラベル名、開始タグ、終了タグ、順番を入力し横のチェックボタンにチェックを入れる
最初の設定に少し時間はかかりますが、終われば後の記事書きが超楽になるのでぜひプラグインの導入をオススメします!
これだけで、記事執筆の時間が数十分は短縮されました!
使う前は、一々色のサイトを見てそのタグをコピーし貼り付けたり、リンクを飛ばすのにも調べて手打ちやコピーしてきて貼り付けとムダな時間があったけど、これを導入してから楽過ぎて良い記事を書くことに専念できます♪
ぜひ、あなたも【Add Quicktag】を導入していい記事を執筆することに専念しましょうね♪
すべてのプラグインのインストールが終わったらテンプレートを変えてみましょう!
こちらを参考に進めてみてくださいね♪
ワードプレスのテーマを賢威8へ変更を【図解入り】で徹底解説
最後まで読んでくださってありがとうございます^^
今日も笑顔が一つ増えますように^^